typeError:访问本机模块时,null 不是对象
2020-01-30
8821
我正在开发一个 React Native 应用程序并尝试从 android 访问本机模块。我遵循这个官方文档 在此处输入链接描述
创建 Native Module 后,当我尝试在 javaScript 类中访问它时,它会显示错误“typeError: null 不是对象(正在评估 _ToastExample.default.show)”
ToastModule.java
package com.awesomeproject;
import android.widget.Toast;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class ToastModule extends ReactContextBaseJavaModule {
private static ReactApplicationContext reactContext;
private static final String DURATION_SHORT_KEY = "SHORT";
private static final String DURATION_LONG_KEY = "LONG";
ToastModule(ReactApplicationContext context) {
super(context);
reactContext = context;
}
@Override
public String getName() {
return "ToastExample";
}
@Override
public Map<String, Object> getConstants() {
final Map<String, Object> constants = new HashMap<>();
constants.put(DURATION_SHORT_KEY, Toast.LENGTH_SHORT);
constants.put(DURATION_LONG_KEY, Toast.LENGTH_LONG);
return constants;
}
@ReactMethod
public void show(String message, int duration) {
Toast.makeText(getReactApplicationContext(), message, duration).show();
}
}
CustomToastPackage.java
package com.awesomeproject;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class CustomToastPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new ToastModule(reactContext));
return modules;
}
}
在 MainApplication.java 中插入此代码片段
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// Packages that cannot be autolinked yet can be added manually here, for example:
// packages.add(new MyReactNativePackage());
packages.add(new CustomToastPackage()); // <-- Add this line with your package name.
return packages;
}
ToastExample.js
import {NativeModules} from 'react-native';
module.exports = NativeModules.ToastExample;
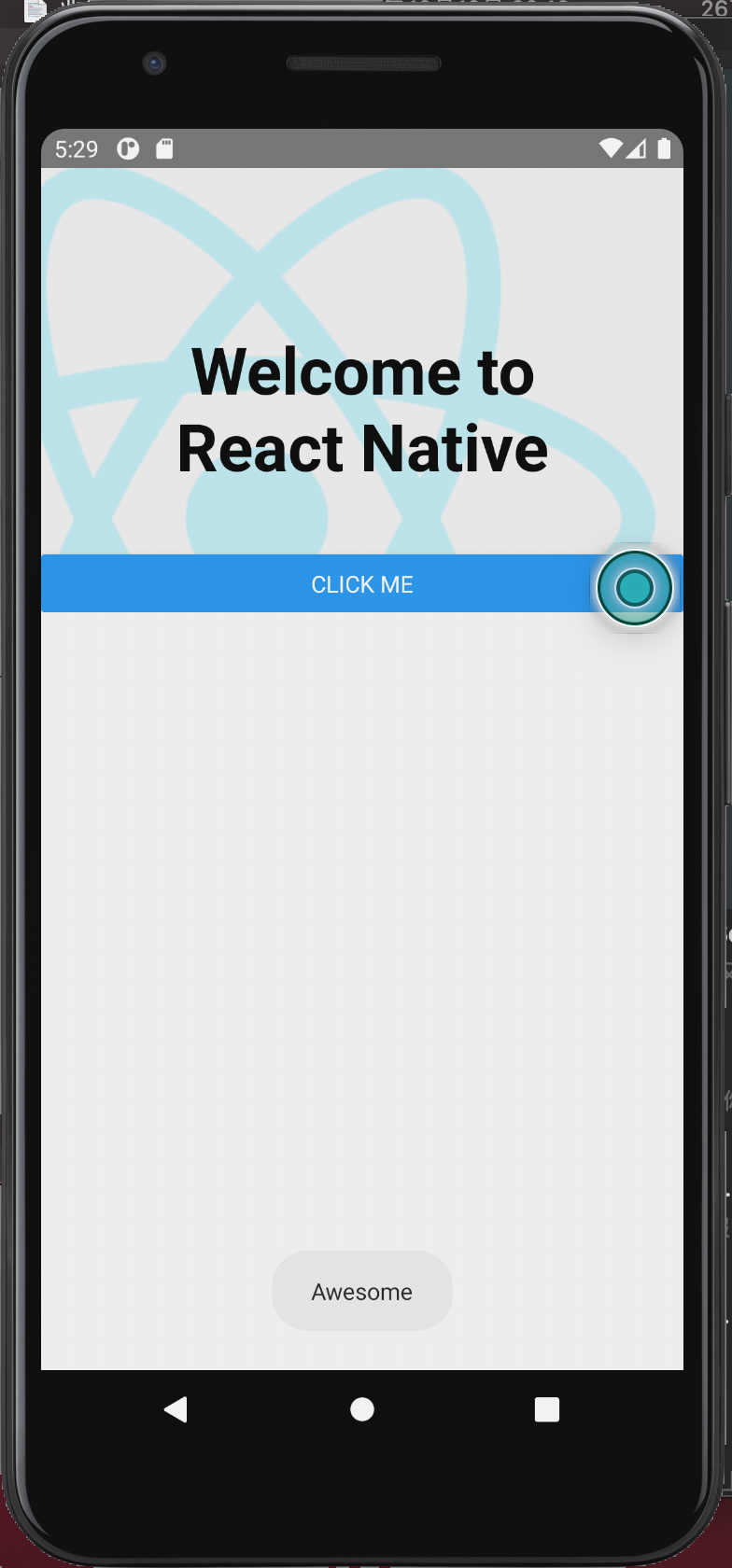
App.js 在这里我只是试图从 Android Native 调用那个简单的 Toast 函数模块。
import React, { Component } from 'react';
import EmojiDict from './components/EmojiDict';
import ToastExample from './ToastExample';
export default class App extends Component {
componentDidMount(){
ToastExample.show('Awesome', ToastExample.SHORT);
}
render() {
return <
EmojiDict />;
}
}
我是 ReactNative 的新手,请帮我解决这个问题。 提前致谢。
3个回答
我的是这样解决的
修改上面文件的2个重要步骤
1.修改ToastModule.java文件的getName
@Override
public String getName() {
return "ToastModule"; // ToastExample to ToastModule
}
2.修改ToastExample.js文件
import {NativeModules} from 'react-native';
export default NativeModules.ToastModule; // ToastExample to ToastModule

但是不知道为什么,好尴尬,good luck!
xq nie
2021-05-10
我遇到了同样的问题,困扰了我一天多的时间。在谷歌搜索时,我偶然发现了 @Mudasir 在上述问题中的评论。就我而言,这也是一个路径问题,在我的 index.js 文件中: 我使用不同的名称 (Toast) 调用本机模块 但在 index.js 文件中,我将其声明为 ToastModule: 我的 index.js 文件:
import { NativeModules } from 'react-native';
const { ToastModule} = NativeModules;
export default ToastModule;
从 app.js 中,我将其导入为:
import ToastModule from 'react-native-custom-toast-module';
rozeri dilar
2020-07-08
该问题
可能
是您混合了两个不同的模块名称:
ToastModule
和
ToastExample
。
包括:
public String getName() {
return "ToastExample";
}
我遇到了同样的问题,而导致该问题的原因是
getName()
不匹配。
Sergey Filippov
2021-01-27
