使用 CSS,如何根据悬停的单元格更改表格行的背景颜色?
2011-09-14
2343
我的网页上有以下代码。它迭代列表,创建新单元格,并根据条件将 css 类分配给新表格单元格(假设类 .raw 已分配给某些单元格):
<tr class="${(i % 2) == 0 ? 'odd' : 'even'}">
<g:each in="${params.classProperties}" status="cnt" var="classProperty">
<td class="${classProperty.name.contains('raw')?'raw':'normal'}">${fieldValue(bean: billTemplateInstance, field: classProperty.name)}</td>
</g:each>
</tr>
如果单元格已分配 .raw 类,我会设置单元格的背景颜色。现在,我想在悬停时更改一行的整个背景颜色。我尝试将以下几行添加到我的 css 文件中...
.list td.raw {
background: #CCFFBF;
}
.list th:hover, .list tr:hover {
background: #b2d1ff;
}
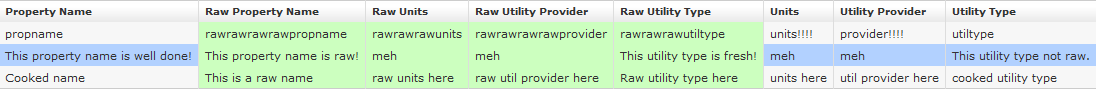
不幸的是,在悬停时,类为 .raw 的单元格的背景颜色仍与“.list td.raw”中定义的一样。只有未分配类的单元格在悬停时才会改变颜色:

感谢所有帮助和建议。:)
1个回答
尝试向链中添加另一个选择器:
.list th:hover, .list tr:hover {
变为
.list th:hover, .list tr:hover, .list tr:hover td.raw {
simshaun
2011-09-14